
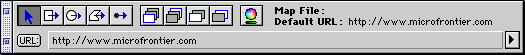
The Web Image Map palette is a floating palette that is used to create and
modify Web image
maps. It can be opened from the Tools menu.

A Web image map is a text file that describes the regions within a graphic that link to an HTML Web page or location within a Web page. When a viewer clicks on this area, they will be immediately transferred to that page or location.

![]() The four drawing tool buttons (Rectangle,
Circle, Polygon and Point) are used to create map regions on
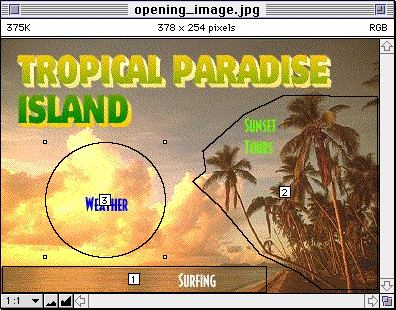
an image. In the example below, the Rectangle was used to create region (1)
for “Surfing”; the Polygon to create region (2) for “Sunset Tours” and the
Circle to create region (3) for “Weather.”
The four drawing tool buttons (Rectangle,
Circle, Polygon and Point) are used to create map regions on
an image. In the example below, the Rectangle was used to create region (1)
for “Surfing”; the Polygon to create region (2) for “Sunset Tours” and the
Circle to create region (3) for “Weather.”
![]() The leftmost button, the Arrow, is used to re-position regions
after they are drawn.
The leftmost button, the Arrow, is used to re-position regions
after they are drawn.
![]() Once the regions have been drawn, their arrangement can be
changed by using the next group of buttons. The Move to Front button moves
a selected region to the frontmost position; likewise the next button, Move to
Back moves the region to the lowest layer. The next two buttons, Move Forward
and Move Backward shuffle the selected region up or down one level per click.
Once the regions have been drawn, their arrangement can be
changed by using the next group of buttons. The Move to Front button moves
a selected region to the frontmost position; likewise the next button, Move to
Back moves the region to the lowest layer. The next two buttons, Move Forward
and Move Backward shuffle the selected region up or down one level per click.
Layering is important because when regions overlap, only the topmost link is activated.
![]() The Color Picker button opens the standard Apple Color
Picker where you may select a color for the lines defining the map regions (note
that the options available in the Color Picker may differ depending on the extensions
loaded in your System).
The Color Picker button opens the standard Apple Color
Picker where you may select a color for the lines defining the map regions (note
that the options available in the Color Picker may differ depending on the extensions
loaded in your System).
![]() Clicking the URL button opens a dialog box where you may enter
the Universal Resource Locator (URL) the image map will link to.
Clicking the URL button opens a dialog box where you may enter
the Universal Resource Locator (URL) the image map will link to.

To change the default URL, click on the image outside of the numbered
regions and click the URL button. Enter the new name of the default URL you
wish to use in the dialog box.
 The Image Map Options Pop-up at the right end of the
palette lets you open existing image maps, save image maps or close image maps.
The Image Map Options Pop-up at the right end of the
palette lets you open existing image maps, save image maps or close image maps.
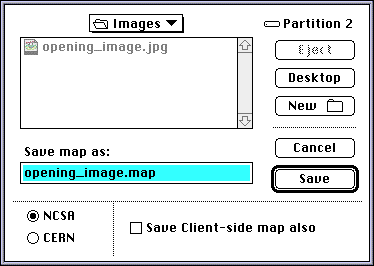
When Save Map or Save Map As… is chosen, a dialog box opens with the
options to save the image map in two server-side types: NCSA or CERN
(the type chosen depends on the type your server supports). These maps are opened
automatically if the map file is named the same as the image file (except for the
.map at the end) and both are located in the same folder.
 Checking the Save Client-side map also checkbox will save a client-side
version of the map in HTML format in addition to the server-side type you
choose. This HTML image map file is immediately useable. The CERN or NCSA maps as
described above must be in the same folder for the image map to appear when the image
file is opened
Checking the Save Client-side map also checkbox will save a client-side
version of the map in HTML format in addition to the server-side type you
choose. This HTML image map file is immediately useable. The CERN or NCSA maps as
described above must be in the same folder for the image map to appear when the image
file is opened
NOTE: See the tutorial
section towards the end of the manual or other books on creating Web pages for more
information on using Web image maps.
| Contents | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | Tutorial |